After researching into the structure and functionality for my website, the next part of the process was to look into the aesthetics and design. I had looked at the websites I had already used for inspiration and found that they had a recurring theme throughout, all of which they are similar. One key thing I noticed was that they all used the colour green; quite clearly to represent food, environment and healthy living. Although this is a theme I want to implement into my design, I also need to include the aspect of social media, therefore the colours and overall layout need to be altered in order to fulfil both purposes. Below is a list of screenshots of the websites I had mentioned in my proposal evidencing the layout and colour schemes they use:
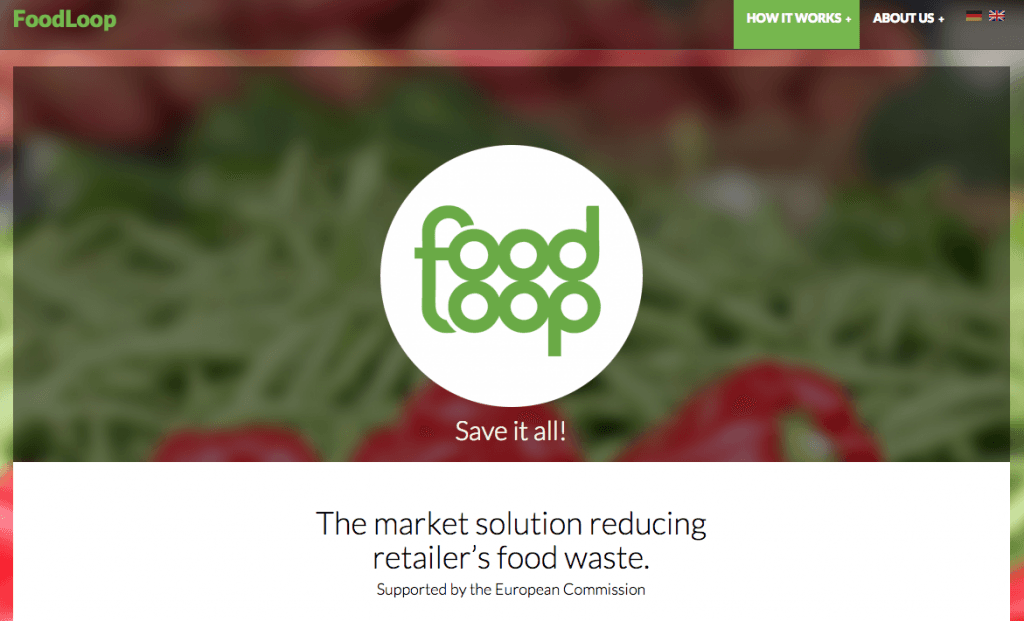
Food waste websites
These websites all utilise a similar layout- they all have a banner with ‘tabs’ or buttons at the top of the page so that the user is clearly informed on how to navigate the site. They all include a main image which draws the user’s attention and helps to establish the sites purpose and aims. They also use basic shapes such as circles and rectangles- this helps to create some sort of form and structure in which the user can scan the page and easily spot the assets on which they need to click on. I will be using a similar layout in my own project to ensure that the site is legible and easy to use for the target audience.
Social media website logos
Social media sites tend to use the colour blue in both their logos and their themes. This is possibly because blue represents technology but also calm, peace and generally symbolises ‘trust’ which is something that users need to feel when socialising online. However, as my project is not just focused on social media it is not wise to use the same colour scheme which could potentially be misleading for the users.