After having finished my final website design, I created a short survey using SurveyMonkey to get feedback from my target audience. I posted this on Facebook and Twitter in order to gain a quick response from as many respondents as possible. Unfortunately there were fewer responses than would have been needed, however this has still given me a rough indication of how effective my website is.
The survey results can be found here.
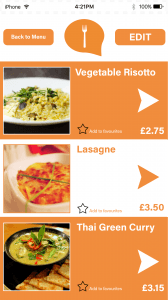
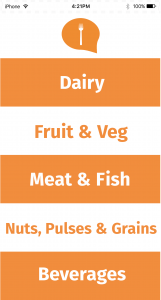
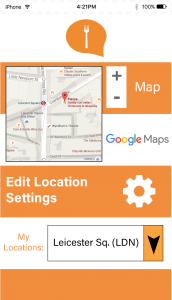
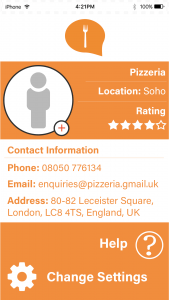
Looking at these results, it is evident that there are certain strengths and weaknesses of my website. All the respondents answered that the colours were either appealing or somewhat appealing, which shows that this was a good choice but could possibly still be improved. The website navigation is suitable and does not need to be changed as users responded that it was either extremely easy or very easy to use. In terms of the font, it was seen as easy to read and ‘somewhat’ easy to read, which suggests that perhaps using a different typeface would be more appropriate to ensure that the website is legible. There is a clear indication that the website is not as visually appealing as it should be, which suggests that there is room for improvement in this area. To refine this, I could probably change some of the colours on each page for a more interesting experience, as well as some of the spacing between certain elements so that there is less white space. It is clear to see that the information is easy to understand which means that this section could probably be left unaltered. There were mixed results for how suitable the website images are, which suggests that I could try multiple different images and gain more feedback until I get an all-positive response from the users. There were also mixed responses when asked if the website would meet the user’s needs. The majority of people responded ‘somewhat’ which means that perhaps there are features which need to be added in order for the user to have a full experience. If I were to re-design the website I would add more features before asking a question in the survey with regards to each specific area. This would then allow me to analyse which features are useful and which ones are not. Finally, the majority of respondents answered that the website is user-friendly, suggesting that this is one strength of the website which should stay the way it is.
Looking at the comments, two people answered “it is little bit boring website and very simple, you need to make more visual appealing and make more colorful to bring potential customers who will meet their needs” and “More colour variety and changes in layout”. These comments suggest that there are definitely areas to be worked on in terms of colour, font, layout etc. Perhaps using different colours for each page would make the website more visually appealing, however the composition would stay the same in order for the overall layout to be consistent in style.