This week in our workshops we discovered how to create and utilise the technology of 2D motion tracking. This was done using Adobe After Effects, although there is other software available which can be used in a similar manner. For convenience I will be shortening the term to ‘2DMT’.
What is 2D Motion Tracking?
2DMT is a type of tracking commonly used for small video projects and moving image manipulation. We experimented with how the technology worked using an example of a moving box in a defined space (as shown in the video below).
As shown in this example, 2DMT is a simple way of layering an image over another image to manipulate its original design. The concept shown in the video demonstrates a static image of a black and white checkered grid replacing one side of the cardboard box. The ‘track motion’ option on Adobe After Effects enables the software to pick out and define key points on an object. This then tracks its movement which creates a ‘path’ within the video, allowing a separate image to be applied. In the case of this example, the tracking points were applied to each corner of the box- the grid image was then linked to this tracking and therefore follows the path and movement of the box face.
Benefits and other uses
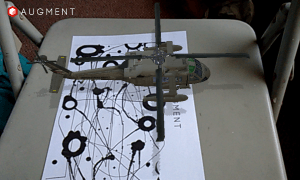
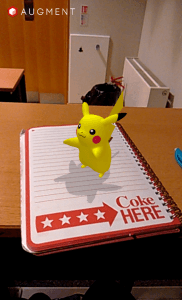
2D motion tracking can be very beneficial when making quick and simplistic edits or effects to a video. It can be used to replace signs, to display text onto a piece of paper in shot and for many other similar purposes. Advertising companies and other institutions could use this to create effects in their promotional videos. I could also use 2DMT for my personal video project to display information about myself, or to add visual enhancements for creativity.
Disadvantages
There are a few problems with 2DMT, one of them being the fact that it cannot track an object in shot if there are other obstructions. Another hinderance is that on a two-dimensional basis, motion tracking can only perceive movement on the X and Y axis- the Z axis cannot be traced in 2D which can cause problems if a particular image in the frame protrudes through this line. If the Z axis is to be used in a video then 3D motion tracking is needed to be able to detect this. Thirdly, tracking points only work effectively on an image that has high contrast points- in this particular instance the box works well because it provides a high contrast compared to the background footage. This can cause problems if the footage being used includes colours that are quite ‘flat’ or similar to each other, which risks the tracking points being lost as the object moves within the shot. Finally, 2DMT can become an issue if the footage being used was shot at a slow shutter speed. Although this can still track motion correctly the majority of the time, it can cause motion blur which can be distracting or create unwanted visuals.